はじめに
こんにちは!
今回は、最新のAI技術「Claude 3.5」の新機能「Artifacts」についてご紹介します。
さっそくですが、ChatGPTやGemini、Claudeといった生成AIを使っていて、こんな風に思うことありませんか?
AIは確かにすごいけど……
チャットで文章出力してくれるだけじゃ使い道ないよ。
その気持ち、とてもわかります。
だって、取引先への謝罪メールとか、会議用資料作成とかって、結局自分で書いたほうが満足できる内容になるんですもん。いちいちチャットで指示出すぐらいなら自分で書きますもん。
今回は、そんな思いを持っている人に対して一歩踏みこんだ生成AIの使い方を教えます。
ずばり、Claude3.5 Sonnetの「Artifacts」を使って、ブラウザゲームを作ってみようと思います!
Claude 3.5とは?
本題に入る前に少しだけおさらい
今回利用するClaude 3.5は、Anthropic社が開発した最新の大規模言語モデルです。
前バージョンと比較して、性能が大幅に向上しており、特に新機能「Artifacts」が注目されています。
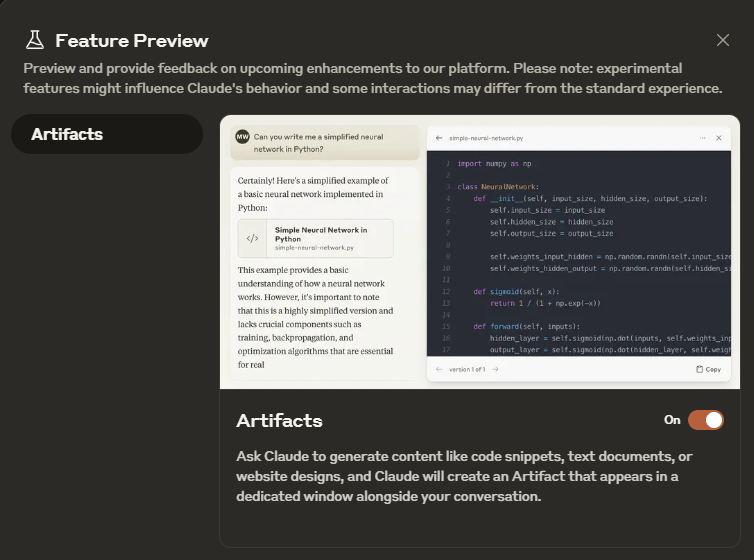
Artifactsとは?
Artifactsは、AIとの対話中に視覚的なコンテンツをリアルタイムで生成し、即座に表示・編集できる機能です。これにより、従来のチャットベースのやり取りに加え、より直感的でインタラクティブな開発体験が可能になります。
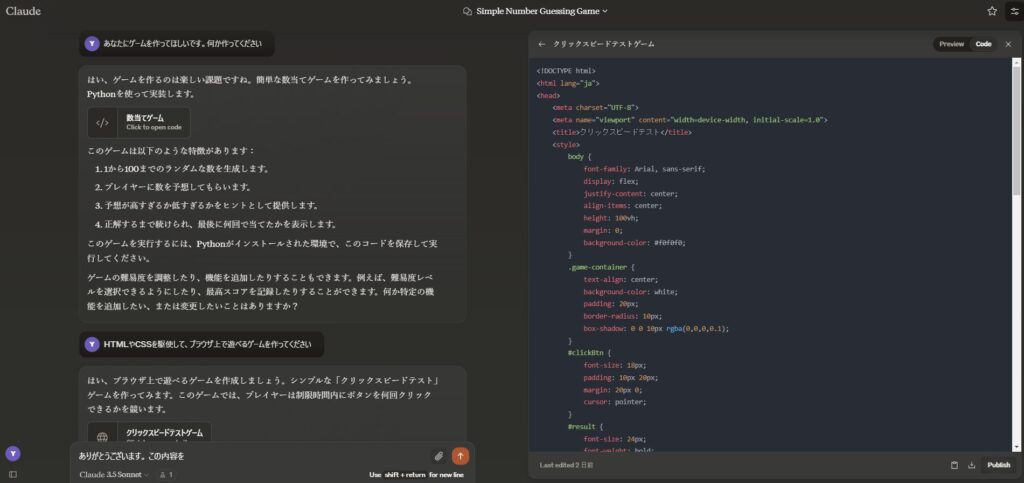
左側のチャットランで指示を出すと、こーんな感じで右側にコードが作成されて……

このコードが動作するとどうなるか、ってプレビュー画面が表示されます。

これにより、プレビュー画面を見ながらチャットで随時修正ができちゃうんですね!
Artifactsの主な特徴
- リアルタイムプレビュー: コードを生成しながら、右側のプレビューエリアで即座に確認できます。
- 対話形式の修正: プレビューを見ながら具体的な指示を出し、コードを修正できます。
- 視覚的なフィードバック: 視覚的なコンテンツを生成し、ユーザーエクスペリエンスを最大化します。
Artifactsの使い方
設定:
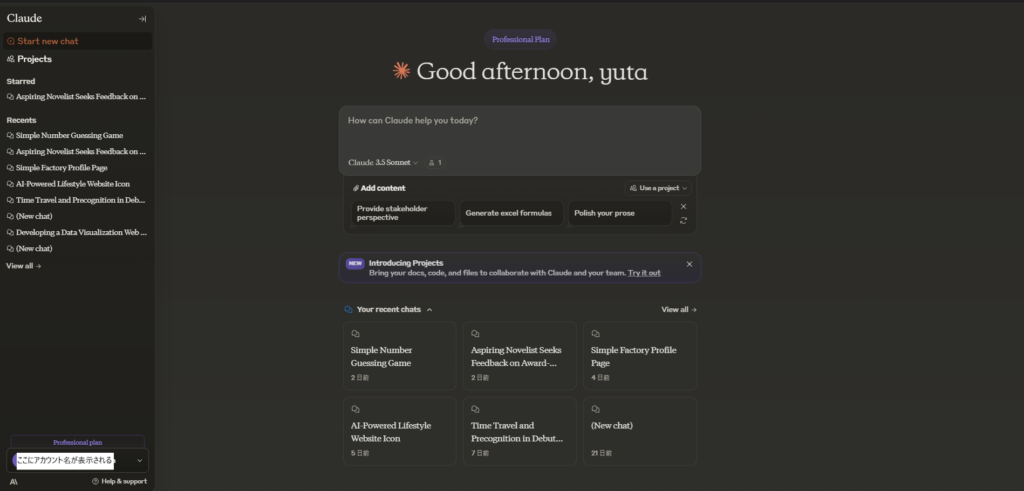
左端にカーソルを合わせると、設定欄が現れます。
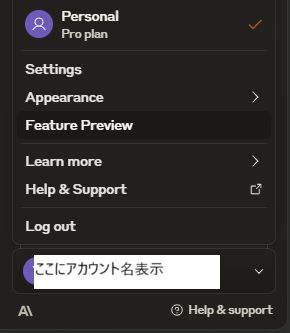
下のほうにアカウント名が表示されるため、そこをクリックしましょう。

いくつか設定項目が表示されるため、ここで「Feature Preview」を選択します。

「Artifacts」をONにします。

これでArtifactsを使用する準備は完了です!
プロンプトエンジニアリング:
例えばですが、「英語の入力ボックスに英文を入力するアプリを生成してください」と指示することでチャット画面の左側にプレビュー画面が表示されるようになります。
もし表示されない場合はプロンプトに「Artifactsでプレビューを作成して」と指示してみましょう
具体例: ブラウザゲームの作成
いよいよ本題です。
実際に、Artifactsを使ってブラウザゲームを作ってみましょう
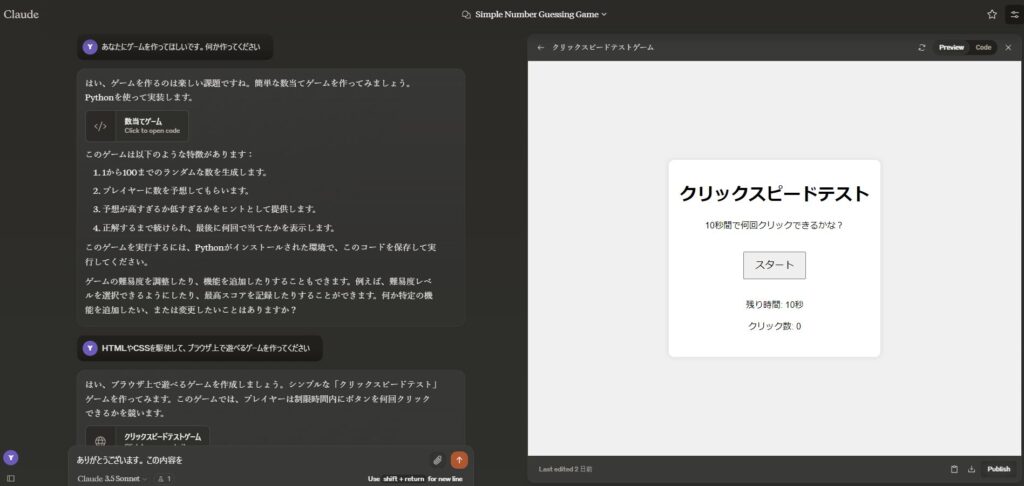
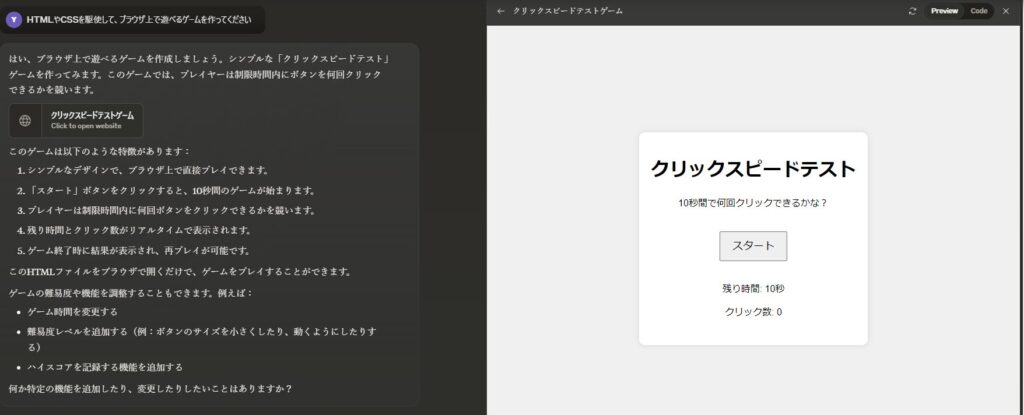
①プロンプト: 「HTMLやCSSを駆使して、ブラウザ上で遊べるゲームを作ってください」

これだけで、もうゲームができちゃいました!
でもこれだと、ひたすらクリックするだけのゲームで面白くありません。
そのため少し改良してみようと思います。
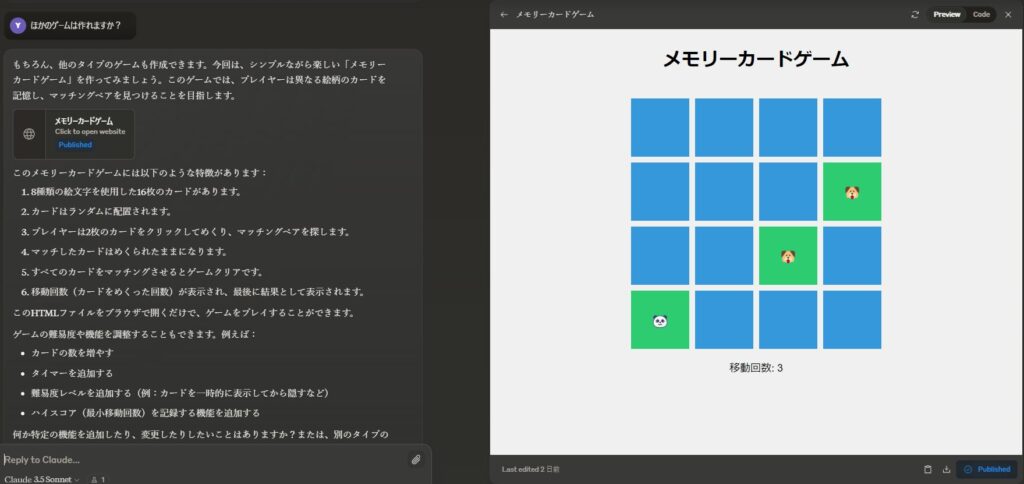
②追加プロンプト: 「ほかにゲームはつくれますか?」

神経衰弱みたいなゲームが完成しました!
これなら子供も遊べますね!
右下にあるダウンロードボタンを押すことでHTMLファイルを取得することができるので、それを利用すれば簡単にブラウザゲームを公開することができます!
(余談)
プレビュー画面の右下にある「Publish」を押すことで、一般公開することもできます。
今回作成したゲームは以下に公開しておくので遊んでみてくださいね!

まとめ
Claude 3.5のArtifactsは、初心者でも簡単に使える強力なツールです。
リアルタイムプレビューや対話形式の修正機能を活用することで、より直感的で効率的な開発が可能になります。
ぜひ、この機会にClaude 3.5を試してみてください!


